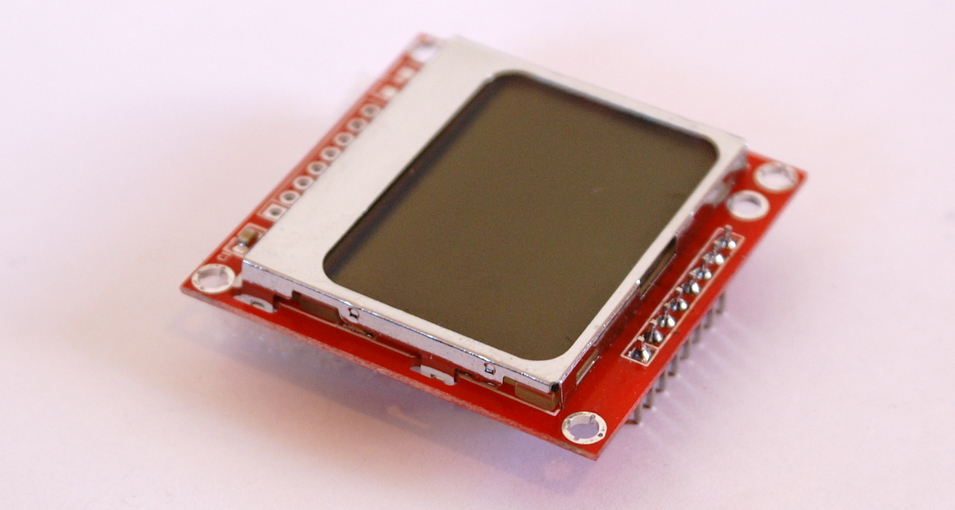
Moduł z wyświetlaczem od Nokii 5110
Chyba każdy z nas pamięta czasy kiedy w modzie były Nokie 5510, a następnie znane wszystkim Nokie 3310. W dzisiejszych czasach gdzie większość z nas korzysta z dotykowych cudów z kolorowymi wyświetlaczami, stare poczciwe Nokie leżą i się kurzą na półkach. Jak przystało na prawdziwych elektroników, w internecie parę lat temu można było znaleźć informacje, jak komuś udało się połączyć wyświetlacz od Nokii z Atmegą. Nie było to łatwe ze względu na małe i gęsto rozmieszczone piny wyświetlacza. Dziś praktycznie każdy z nas może sobie pozwolić na użycie gotowego modułu bez konieczności bawienia się w lutowanie cienkich pinów czy niszczenie telefonu. Dodatkowo, w sieci możemy znaleźć nie tylko moduły z wyświetlaczami od Nokii, ale również od innych producentów telefonów. W tekście postaramy się pokazać jak najprościej i najszybciej uruchomić wyświetlacz od Nokii 5110 korzystając z gotowych bibliotek.

Dane:
Napięcie zasilania: 2.7-3.3V
Pobór prądu: 6-7.7mA
Rozdzielczość: 48×84 pikseli
Sterownik: PCD8544
Wymiary: 45x45mm
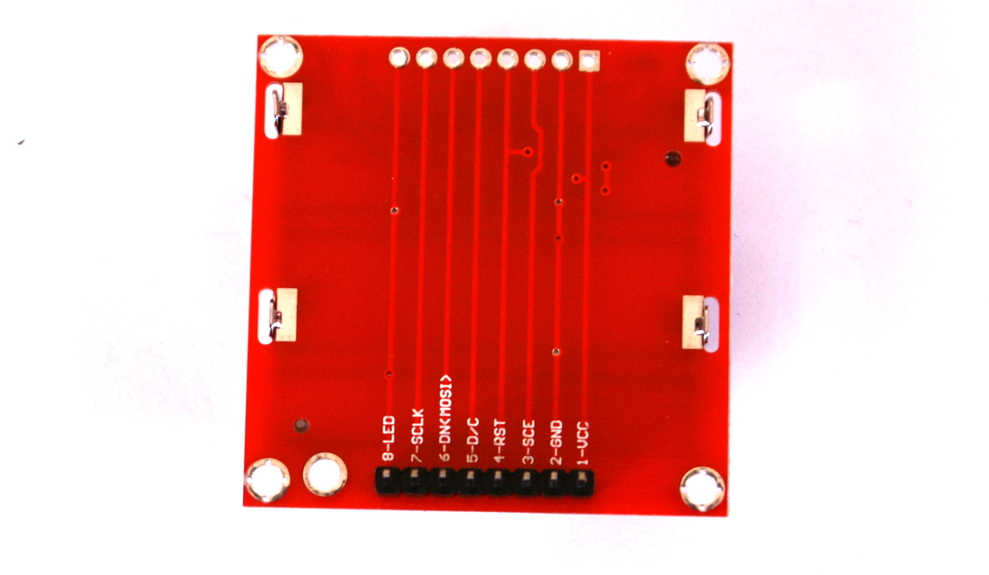
Podłączenie:
Zanim cokolwiek zrobimy, musimy powiedzieć parę słów o zasilaniu naszego nabytku. Otóż według noty katalogowej wyświetlacz zasilany jest napięciem 2.7-3.3V. Także linie danych pracują w logice 3.3V, w związku z czym możemy użyć albo Arduino Pro albo Pro mini 3.3V. Jeśli chcemy użyć Uno, bądź innej płytki będziemy musieli jakoś obniżyć nasze napięcie. Według informacji dostępnych w internecie, a także własnych eksperymentów, linie danych wyświetlacza można “napędzić” logiką 5V. Wyświetlacz działa, ale jego żywotność znacznie się skróci. Lepszym pomysłem jest wykorzystanie rezystorów ograniczających. Używając rezystorów 10kΩ i 1kΩ możemy spokojnie podłączyć nasze Uno do LCDka. Najlepszym i najbardziej profesjonalnym wyjściem jest użycie konwertera poziomów np. układu scalonego 4050. Ta ostatnia metoda podana jest na stronie Adafruit.com w poradniku dotyczącym uruchamiania tego wyświetlacza.

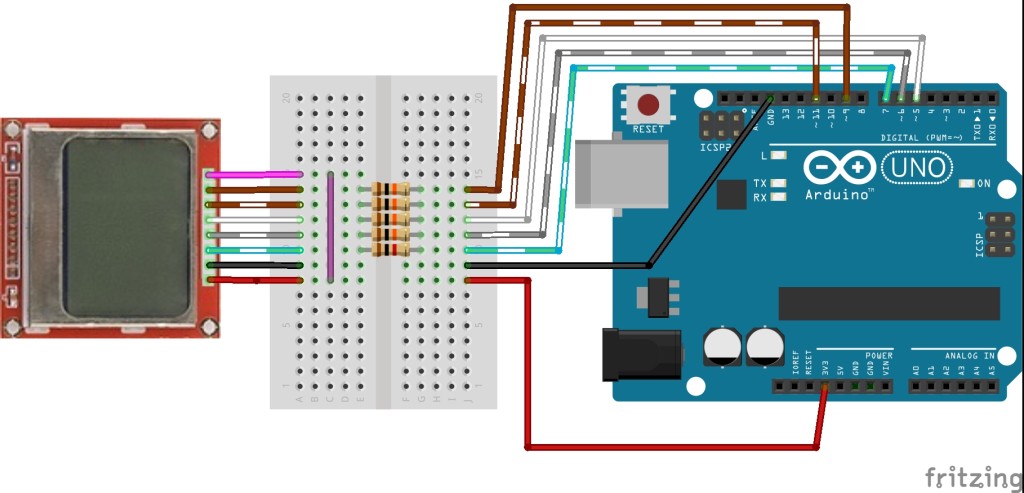
W związku, iż pod ręką mieliśmy tylko rezystory skorzystaliśmy z podłączenia jak na rysunku 1. Po sprawdzeniu, czy przypadkiem się gdzieś nie pomyliliśmy można przejść do części software’owej. Do naszego testu posłużyliśmy się biblioteką Adafruita, którą można ściągnąć z Githuba (PCD8544lib). W tym miejscu należy wspomnieć, iż w celu poprawnego działania biblioteki musimy dodatkowo ściągnąć bibliotekę GFX library, która również jest dostępna na Github’ie (GFXlib). Obydwa foldery wypakowujemy do folderu libraries i restartujemy IDE. Pamiętajmy również o poprawnej nazwie folderów (bez myślników), inaczej IDE nie załaduje nam biblioteki.

Przykładowy program
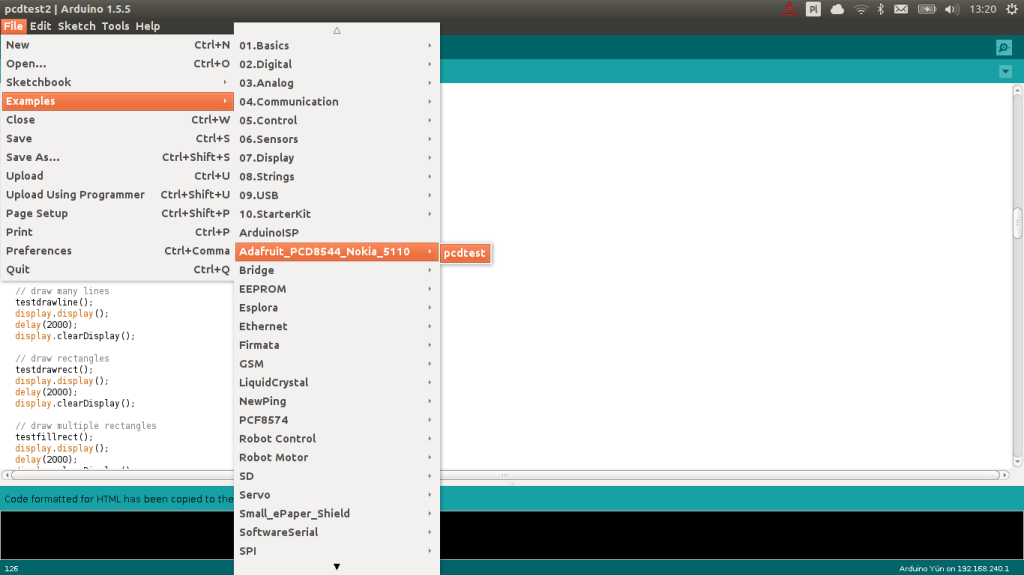
Kiedy już wszystko mamy gotowe czas wgrać przykładowy program i zacząć cieszyć się naszym wyświetlaczem. W tym celu z zakładki File następnie Examples, wybieramy nazwę ściągniętego folderu z przykładem dla wyświetlacza i ładujemy szkic “pcdtest”.

Tu mała uwaga, o której należy wspomnieć. Wgrywając bibliotekę GFX, nie znajdziemy w IDE przykładu tylko dla tej biblioteki (brak przykładów w Examples). Jest ona natomiast potrzebna do działania niektórych Adafruit’owych bibliotek.
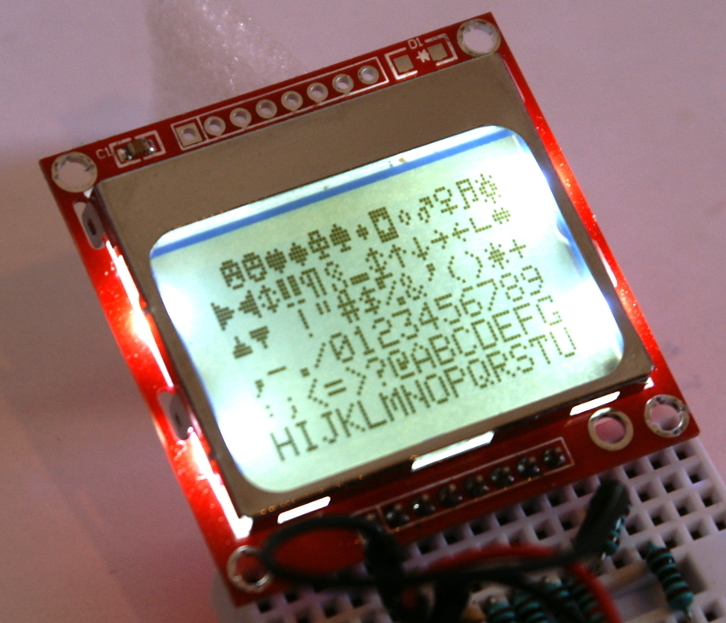
Kompilujemy, wgrywamy i naszym oczom ukazuje się logo Adafruita, po którym następuje przejście do kolejnych ekranów. Całość kończy sekwencja spadających gwiazdek.

Biblioteka GFX umożliwia nam proste generowanie bitmap, tekstu oraz kształtów i jest dostosowana do wielu wyświetlaczy. Jako, że nasz jest monochromatyczny możemy wyświetlać dane w dwóch kolorach: czarnym lub białym. Tu również należy wspomnieć, iż po każdym użyciu funkcji rysowania musimy przywołać funkcję display(), która wyświetli na ekranie to co napisaliśmy w programie.
Jak już jesteśmy przy bibliotece GFX warto dodać jakie ma ona możliwości i co można dzięki niej narysować. Spis wszystkich dostępnych funkcji wraz z ich wyjaśnieniem i przykładowym zdjęciem możecie znaleźć na stronie learn.adafruit.com.
Jedną z podstawowych funkcji jest rysowanie pojedynczych pikseli. W związku, że biblioteka wspiera różne wyświetlacze, w tej jak i pozostałych funkcjach możemy wybrać kolor naszego piksela. My będziemy mieć do wyboru dwa kolory- biały i czarny. Kolejną funkcją jest rysowanie linii, za pomocą współrzędnych początku i końca. Dzięki bibliotece możemy także wyświetlić takie figury jak prostokąty, okręgi, prostokąty z zaokrąglonymi rogami czy trójkąty. Jednak powyższe możliwości odnoszą się tylko do rysowania grafik. Co jeśli chcemy wyświetlić jakiś tekst? Nic prostszego, GFX umożliwia prezentowanie tekstu i znaków w dwóch rozmiarach, w formie normalnej bądź negatywowej, a także w dwóch rozmiarach.

Na koniec jeszcze jedna ciekawa funkcja, dzięki której możemy zaprezentować na naszym wyświetlaczu bitmapę. W celu jej wyświetlenia musimy ją przekonwertować do pliku .c. Dla lcdka od Nokii posłużymy się programem ze strony avrportal.com, o nazwie image2glcd. Najpierw musimy przygotować bitmapę w rozmiarze jaki chcemy wyświetlić. Następnie pamiętajmy o zmianie jej koloru na czarno-biały. Na koniec używamy powyższego programu i z wygenerowanego pliku kopiujemy nasz obrazek do IDE. W celu wyświetlenia go na lcd korzystamy z funkcji display.drawBitmap(0, 0, img, 80, 45, BLACK); Pierwsze dwie liczby to współrzędne, następnie nazwa naszej bitmapy, potem rozmiar i kolor. Jak to wygląda możecie zobaczyć w poniższym kodzie (pamiętajmy, aby używać PROGMEMu w celu załadowania obrazka do pamięci flash, inaczej zostanie on załadowany do SRAMu).
static unsigned char PROGMEM nettigo[] = {0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x80, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x80, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x02, 0xC0, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x03, 0x40, 0x20, 0x27, 0xEF, 0xFF, 0xF1, 0x0F, 0x81, 0xE0, 0x03, 0x60, 0x30, 0x67, 0xEF, 0xFF, 0xF3, 0x1F, 0xC3, 0xF0, 0x05, 0xA0, 0x70, 0x67, 0xFF, 0xFF, 0xF7, 0x3F, 0xC7, 0xF8, 0x0D, 0xB0, 0x70, 0x66, 0x01, 0x83, 0x87, 0x78, 0x8F, 0x78, 0x0D, 0xB0, 0x78, 0x6E, 0x01, 0x83, 0x87, 0x78, 0x0E, 0x38, 0x1B, 0x68, 0x78, 0x6E, 0x01, 0x83, 0x87, 0x70, 0x0C, 0x1C, 0x1B, 0x48, 0x7C, 0x6E, 0x01, 0x83, 0x87, 0x70, 0x0C, 0x1C, 0x32, 0xDC, 0x7C, 0x6E, 0x01, 0x83, 0x87, 0xE0, 0x1C, 0x1C, 0x36, 0xDC, 0x6C, 0x6E, 0x01, 0x83, 0x87, 0xE0, 0x1C, 0x1C, 0x6D, 0xBA, 0x6E, 0x6F, 0xE1, 0x83, 0x87, 0xE0, 0x1C, 0x0E, 0x6D, 0xF2, 0x6E, 0x6F, 0xE1, 0x83, 0x87, 0xE0, 0x1C, 0x0E, 0xCB, 0x7B, 0x67, 0x6F, 0xE1, 0x83, 0x87, 0xE0, 0x1C, 0x0E, 0xDB, 0x6D, 0x67, 0x6E, 0x01, 0x83, 0x87, 0xE1, 0xDC, 0x0E, 0x4F, 0x6C, 0x63, 0x6E, 0x01, 0x83, 0x87, 0xE3, 0xDC, 0x0E, 0x6D, 0xA6, 0x63, 0xEE, 0x01, 0x83, 0x87, 0xE3, 0xDC, 0x1C, 0x2C, 0xB6, 0x63, 0xEE, 0x01, 0x83, 0x87, 0x60, 0xDC, 0x1C, 0x36, 0xD8, 0x61, 0xEE, 0x01, 0x83, 0x87, 0x70, 0xCC, 0x1C, 0x13, 0x58, 0x61, 0xEE, 0x01, 0x83, 0x87, 0x70, 0xCE, 0x1C, 0x1B, 0x68, 0x60, 0xEE, 0x01, 0x83, 0x87, 0x78, 0xCE, 0x38, 0x0D, 0x60, 0x60, 0xEF, 0xE1, 0x83, 0x87, 0x3F, 0xCF, 0xF8, 0x0D, 0xB0, 0x60, 0xEF, 0xE1, 0x83, 0x87, 0x3F, 0xC7, 0xF8, 0x04, 0xA0, 0x60, 0x6F, 0xE1, 0x83, 0x87, 0x1F, 0xC3, 0xF0, 0x06, 0xC0, 0x60, 0x67, 0xE1, 0x81, 0x86, 0x07, 0x01, 0xE0, 0x02, 0xC0, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x03, 0x40, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x03, 0x00, 0x00, 0x00, 0x00, 0x00, 0x08, 0x01, 0x00, 0x00, 0x01, 0x80, 0x00, 0x00, 0x00, 0x00, 0x08, 0x01, 0x00, 0x00, 0x00, 0x80, 0x00, 0x04, 0x04, 0x12, 0x18, 0x61, 0x91, 0xC0, 0x00, 0x00, 0x00, 0x05, 0x04, 0x02, 0x98, 0x03, 0x19, 0x40, 0x00, 0x00, 0x00, 0x05, 0x04, 0x00, 0x98, 0x01, 0x19, 0x50, 0x00, 0x00, 0x00, 0x04, 0x05, 0x00, 0x9C, 0x01, 0x11, 0x40, 0x00, 0x00, 0x00, 0x02, 0x40, 0x00, 0x10, 0x04, 0x04, 0x00, 0x00, 0x00, 0x00, 0x00, 0x01, 0x01, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00};
Następnie przywołujemy funkcję rysowania bitmapy, pamiętając o użyciu display():
display.drawBitmap(0,0,nettigo,80,45, BLACK); display.display();
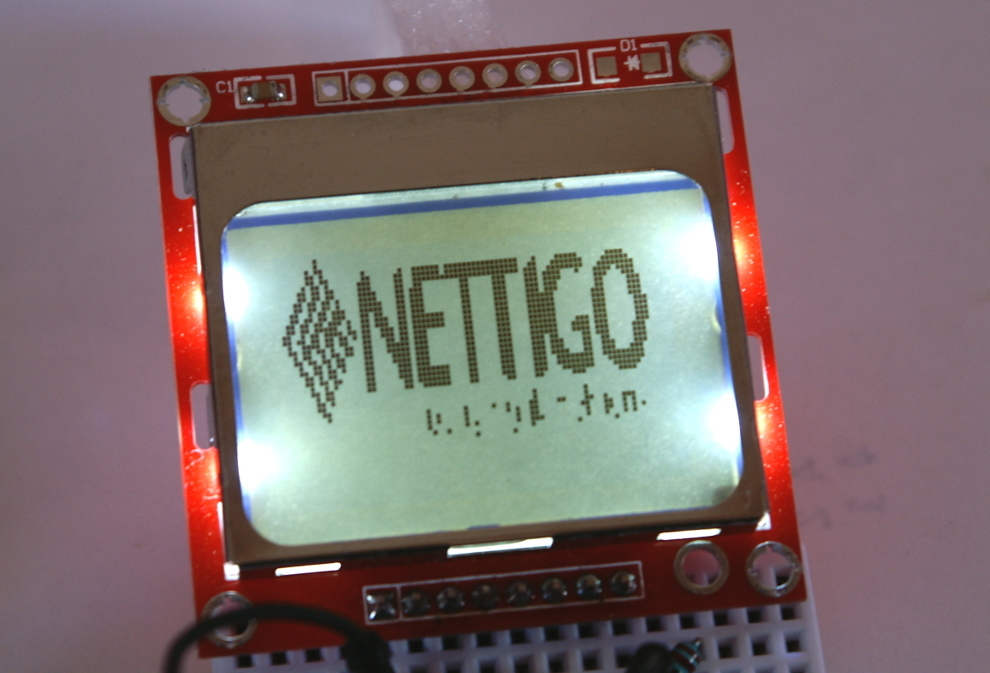
Na wyświetlaczu ukazuje się takie cudo.

Szału nie ma, ale pamiętajmy, że wyświetlacz nie ma jakiejś zabójczej rozdzielczości (dla przypomnienia 48×84). Do prostych logotypów czy ikon w zupełności wystarczy.
Musimy przyznać, że Adafruit po raz kolejny pokazał klasę. Opublikowanie przez nich biblioteki są łatwe w użyciu, nie mówiąc już o doskonałym opisie. Testowy program także jest w miarę łatwy do zrozumienia i po jego analizie raczej nikt nie powinien mieć kłopotów z pierwszym uruchomieniem wyświetlacza i dostosowaniem go do swoich potrzeb. Wystarczy parę chwil i już będziemy mogli po przerobieniu gotowca cieszyć się własną bitmapą czy swoim tekstem. Jeśli chodzi o sam wyświetlacz, cena jego nie jest wygórowana, a możliwości ma spore. Porównajmy sobie możliwości lcdka od Nokii i zwykłego lcdka 2×16. Po za rozmiarem, my widzimy same plusy, możemy wyświetlić oprócz tekstu także proste bitmapy, do podłączenia używamy mniej kabli, a kontrast możemy regulować programowo.(w przypadku wyświetlaczy opartych na HD44780 kontrast także możemy regulować programowo, ale kosztem dodatkowo użytych wyjść).

Na stronie Adafruit można kręcić się w kółko i czytać same ogólniki. Nie natrafiłem na opis bibliotek. Obsługa ich nie jest wcale taka prosta w porównaniu z innymi.
@gemiozo
Dzięki za komentarz. Na podlinkowanej stronie Learn Adafruit jest opis wspólnego interfejsu dla kilku bibliotek (obsługujących różne sprzęty).
Tekst jest też sprzed roku i całkiem możliwe, że pojawiły się nowe biblioteki. Czy miałeś na myśli konkretne inne biblioteki? Może podasz linki, przydadzą się innym…
Jest trochę opracowań. Niestety nie pamiętam paru adresów, ale jeden odnalazłem:
http://www.rinkydinkelectronics.com/library.php?id=47
W większości przypadków na początek wystarcza wyświetlanie znaków na ekranie, tworzenie własnych znaków, wyświetlenie obrazka. Biblioteki Adafruit są trochę przekombinowane i prędzej zniechęcą amatorów podłączania wyświetlacza 5110.