Wyświetlacze OLED, wysoka jakość łatwe użycie z Arduino
Wyświetlacze OLED już od jakiegoś czas temu przejmują rynek wyświetlaczy używanych w połączeniu z płytką Arduino, ich cena coraz bardziej spada, a w porównaniu do klasycznych już wyświetlaczy alfanumerycznych posiadają wyższą rozdzielczość, mają bardziej kompaktową budowę i już nawet najtańsze modele oferują możliwość wyświetlania grafik. Do poznania tajników tych wyświetlaczy użyjemy modelu o rozdzielczości 128x32px oparty jest on na chipie SSD1306 i z Arduino łączy się za pomocą magistrali i2C.
Program i biblioteki, czyli softwarowe podstawy
Do obsługi wyświetlaczy OLED dostępnych jest wiele bibliotek, jednak możemy wyróżnić dwie najpopularniejsze, czyli Adafruit_SSD1306 którą możemy obsługiwać głównie wyświetlacze oparte o sterownik SSD1306 oraz bibliotekę U8glib która posiada już dużo większe możliwości co do wyboru sterownika. Z racji na uniwersalność biblioteki U8glib skorzystamy właśnie z niej, biblioteka oczywiście jest do pobrania na dole artykułu. Gdy pobierzemy już bibliotekę możemy przejść do przykładu “Hello World”, ale nie skupimy się teraz na samym pisaniu programu czy funkcjach biblioteki które pozwalają na wyświetlanie elementów na matrycy, ale na na linijkach kodu przykładowego które pozwalają na wybór wyświetlacza, a jest ich naprawdę sporo. Jednak my musimy znaleźć linijkę która odpowiada rozdzielczości naszego wyświetlacza, modelowi sterownika oraz magistrali poprzez którą komunikujemy się z wyświetlaczem, w naszym przypadku musimy wybrać linijkę poniżej, a w zasadzie usunąć dwa ukośniki, co sprawi, że ta linijka kodu z komentarza stanie się linijką konfiguracyjną.
U8GLIB_SSD1306_128X32 u8g(U8G_I2C_OPT_NONE); // I2C / TWI W zasadzie resztę linijek konfiguracyjnych możemy zostawić jako komentarz, jednak osobiście zawsze je usuwam aby kod był wizualnie mniejszy i bardziej przyjemny dla oka. Gdy nasz kod wygląda jak poniżej możemy przejść do ułożenia całego układu na płytce stykowej i wgrania programu.
#include "U8glib.h"
U8GLIB_SSD1306_128X32 u8g(U8G_I2C_OPT_NONE); // I2C / TWI
void draw(void) {
u8g.setFont(u8g_font_unifont);
u8g.drawStr( 0, 22, "Hello World!");
}
void setup(void) {
if ( u8g.getMode() == U8G_MODE_R3G3B2 ) {
u8g.setColorIndex(255);
}
else if ( u8g.getMode() == U8G_MODE_GRAY2BIT ) {
u8g.setColorIndex(3);
}
else if ( u8g.getMode() == U8G_MODE_BW ) {
u8g.setColorIndex(1);
}
else if ( u8g.getMode() == U8G_MODE_HICOLOR ) {
u8g.setHiColorByRGB(255,255,255);
}
}
void loop(void) {
u8g.firstPage();
do {
draw();
} while( u8g.nextPage() );
delay(50);
}
Ułożenie elementów na płytce stykowej
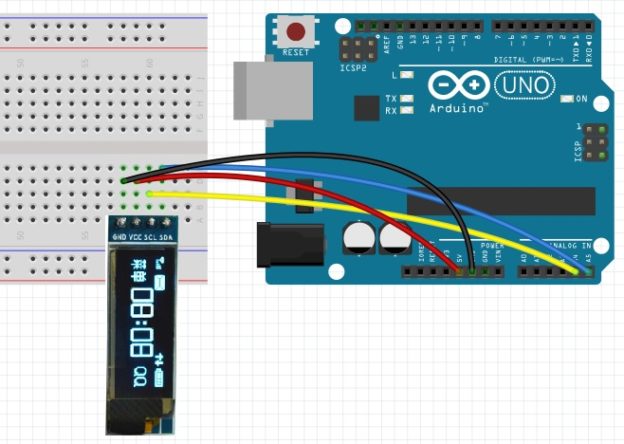
Samo podłączenie wyświetlacza do Arduino nie jest specjalnie skomplikowane, są to tylko 4 przewody, dwa to sekcja zasilania, kolejne dwa to przewody do podłączenia magistrali i2C. Układ powinien wyglądać jak poniżej.
Gdy złożymy już cały układ możemy wgrać program do płytki, na naszym wyświetlaczu powinien pokazać się napis “Hello World!”
Modyfikowanie kodu do naszych projektów!
Gdy chcemy sprawdzić czy wyświetlacz działa lub czy jest dobrze podłączony do płytki wystarczy nam przykład “Hello World!”, jednak gdy będziemy chcieli zrobić projekt lub urządzenie które będzie wyświetlać informacje na OLEDzie warto nauczyć się jak go obsługiwać i wyświetlać informacje w taki sposób jaki nam najbardziej odpowiada. Z racji tego, że wyświetlacz do największych nie należy zmniejszymy trochę rozmiar czcionki i tekst wyświetlimy w formie kilku slajdów, ostatni będzie znikał za ekranem. W bibliotece nie możemy zmniejszać czcionki za pomocą komendy, tak jak w języku HTML, tylko dobieramy konkretną czcionkę do naszych potrzeb, każda czcionka ma tylko jeden rozmiar i nie możemy jej skalować. Link do strony z czcionkami znajduje się na dole poradnika, czcionek nie musimy pobierać, ponieważ wszystkie są już domyślnie wgrane do biblioteki. Program powinien wyglądać jak ten poniżej.
#include "U8glib.h"
U8GLIB_SSD1306_128X32 u8g(U8G_I2C_OPT_NONE); // I2C / TWI
void setup(void) {}
void loop(void) {
u8g.firstPage(); //wyczyszczenie ekranu i przygotowanie do wyświetlenia nowej strony
do {
u8g.setFont(u8g_font_7x14); //wybranie czcionki
u8g.drawStr(0,10,"Tak prezentuje sie"); //wyświetlenie tekstu na pozycji x0 z10
u8g.drawStr(0,22,"pierwsza strona"); //wyświetlenie tekstu na pozycji x0 z22
}
while( u8g.nextPage());
delay(5000);
u8g.firstPage();
do {
int odczyt = analogRead(A0); //utworzenie zmiennej
u8g.setFont(u8g_font_helvR08); //wybranie czcionki
u8g.drawStr(0,8,"Tutaj mozemy");
u8g.drawStr(0,20,"odczytac stan");
u8g.drawStr(0,30,"pinu A0");
u8g.setPrintPos(55,30); //ustawienie miejsca wyświetlania odczytu
u8g.print(odczyt); //wyświetlenie odczytu
}
while( u8g.nextPage());
delay(5000);
u8g.firstPage();
do {
u8g.setFont(u8g_font_helvR08);
u8g.drawStr(0,8,"NAPIS");
}
while( u8g.nextPage());
delay(150);
u8g.firstPage();
do {
u8g.setFont(u8g_font_helvR08);
u8g.drawStr(10,8,"NAPIS");
}
while( u8g.nextPage());
delay(150);
u8g.firstPage();
do {
u8g.setFont(u8g_font_helvR08);
u8g.drawStr(20,8,"NAPIS");
}
while( u8g.nextPage());
delay(150);
u8g.firstPage();
do {
u8g.setFont(u8g_font_helvR08);
u8g.drawStr(30,8,"NAPIS");
}
while( u8g.nextPage());
delay(150);
u8g.firstPage();
do {
u8g.setFont(u8g_font_helvR08);
u8g.drawStr(40,8,"NAPIS");
}
while( u8g.nextPage());
delay(150);
u8g.firstPage();
do {
u8g.setFont(u8g_font_helvR08);
u8g.drawStr(50,8,"NAPIS");
}
while( u8g.nextPage());
delay(150);
u8g.firstPage();
do {
u8g.setFont(u8g_font_helvR08);
u8g.drawStr(60,8,"NAPIS");
}
while( u8g.nextPage());
delay(150);
u8g.firstPage();
do {
u8g.setFont(u8g_font_helvR08);
u8g.drawStr(70,8,"NAPIS");
}
while( u8g.nextPage());
delay(150);
u8g.firstPage();
do {
u8g.setFont(u8g_font_helvR08);
u8g.drawStr(80,8,"NAPIS");
}
while( u8g.nextPage());
delay(150);
u8g.firstPage();
do {
u8g.setFont(u8g_font_helvR08);
u8g.drawStr(90,8,"NAPIS");
}
while( u8g.nextPage());
delay(150);
u8g.firstPage();
do {
u8g.setFont(u8g_font_helvR08);
u8g.drawStr(100,8,"NAPIS");
}
while( u8g.nextPage());
delay(150);
u8g.firstPage();
do {
u8g.setFont(u8g_font_helvR08);
u8g.drawStr(110,8,"NAPIS");
}
while( u8g.nextPage());
delay(150);
u8g.firstPage();
do {
u8g.setFont(u8g_font_helvR08);
u8g.drawStr(120,8,"NAPIS");
}
while( u8g.nextPage());
delay(150);
u8g.firstPage();
do {
u8g.setFont(u8g_font_helvR08);
u8g.drawStr(130,8,"NAPIS");
}
while( u8g.nextPage());
delay(4000);
}
Po wgraniu programu do Arduino powinien wyświetlić się nam program który określiliśmy wcześniej, czyli pierwsza strona, druga strona z odczytem z pinu A0 oraz trzecia strona z przesuwającym się napisem. Posiadając wiedzę z dzisiejszego poradnika możemy już swobodnie korzystać z wyświetlaczy OLED oraz z niezwykle rozbudowanej biblioteki u8glib.
Produkty użyte w poradniku:
Biblioteka u8glib i strona z czcionkami.